很多细心的人会看到——尤其是对网站编程比较熟知的人会很敏锐的发现,某些网站在搜索结果的页面里会显示关于该网页的负摘要(Rich Snippet),这样的富摘要显示出了一些论坛的帖子数,评论次数与发帖时间等等,那么实现这种网页摘要的必要条件就是使用了RDFa或Microdata格式标签,至于这是不是充要条件,我们也不得而知,但是想要实现这样的展示效果,我们不得不学会RDFa和Microdata格式标签的使用方法,那么如何使用RDFa和Microdata格式标签呢?
RDFa(全称Resource Description Framework in attributes)是一种传达信息的方式,用于表示网页自身的作者,时间,产品数量等一系列信息,这些东西我们可以统称之为属性,那么在网页中符合使用RDFa呢:
下面给大家举一个例子:
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person">
我的名字是 <span property="v:name">天岛小然</span>,
朋友们喜欢叫我 <span property="v:nickname">酋长</span>。
我的主页是:
<a href="http://www.jinshare.com" rel="v:url">www.jinshare.com</a>。
我住在中国香港特别行政区。我是<span property="v:title">设计师</span>,
目前在<span property="v:affiliation">尽享网</span>冒泡。
</div>
这段代码就是典型的html形式的RDFa应用,具体的参数还是要参考相关的丰富媒体参数列表来实现,但是我们在一些搜索结果中看到富摘要的体现,但是在该网页的源代码中我们并找不到相关的标签内容。
Microdata 基于网页提供额外的元素信息,他基于web页面提供附加语义,这里不再举例其具体用法。
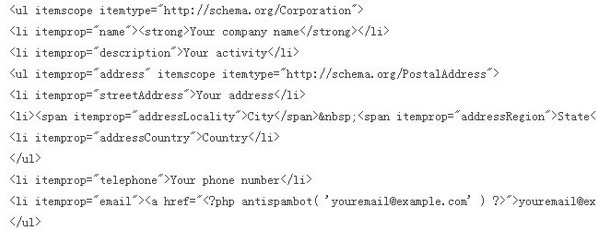
其实实现富摘要的办法可以给大家提供一种案例:
上面是wordpress实现的一种办法,当然,里面的函数很少有人知道,如果你还是不能理解本文所讲的内容,可以直接联系作者尽享网,天岛小然:qq 3982212074 帮助你实现。这个技巧对于初学者确实有些难度,包括很多概念,都是比较偏的。
本文地址: http://www.jinshare.com/2013/07/rdfa/ 转载请以超链接的形式注明出处!




![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)



蚂蚁森林为我浇水吧!