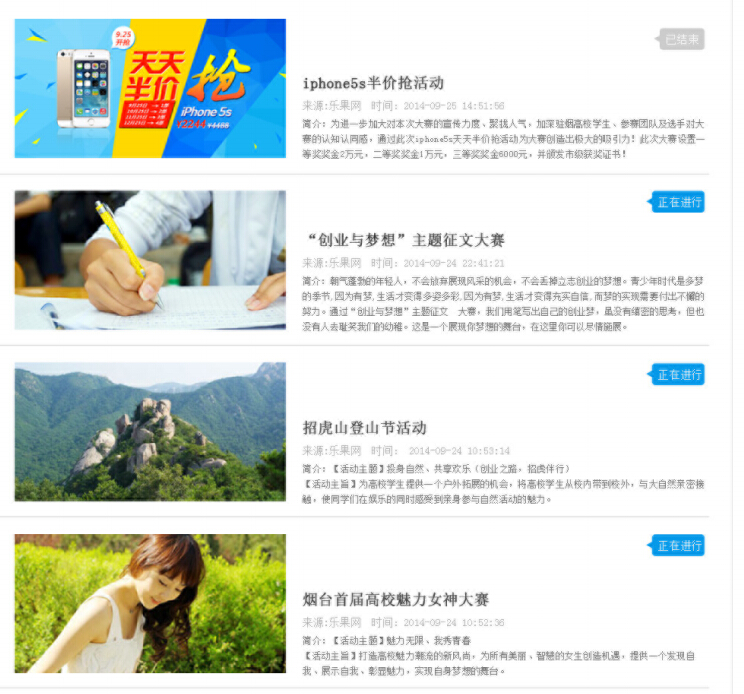
很多网页我们都会遇到图文列表页面,尤其是在调用最新活动和最新文章的时候,都喜欢用图文列表页来调用,那么如果有一套现成的图文列表页源码就可以非常方便的应用到今后的开发中去,今天入手一个很完整大气的css图文列表源码给大家分享一下:

<!----替换图文列表内容html部分---->
<div class="pp">
<dl class="cl">
<dt class="ov"> </dt>
<dt><a href="#"><h3>IPhone5s半价抢活动<h3></a></dt>
<dt class="time">来源:乐果网 时间:2014-9-25 14:51:56</dt>
<dd class="post"> 简介:为进一步加大对本次大赛的宣传力度、聚拢人气,加深驻烟高校学生、参赛团队及选手对大赛的认知认同感,通过此次iphone5s天天半价抢活动为大赛创造出极大的吸引力!此次大赛设置一等奖奖金2万元,二等奖奖金1万元,三等奖奖金6000元,并颁发市级获奖证书!</dd>
<dd class="pic"><a href="#"><img src="http://www.laagoo.com/shop/images/Index/images/banner1.png" /></dd></a>
</dl>
<dl class="cl">
<dt class="on"> </dt>
<dt><a href="#"><h3>“创业与梦想”主题征文大赛<h3></a></dt>
<dt class="time">来源:乐果网 时间:2014-9-25 14:51:56</dt>
<dd class="post"> 简介:朝气蓬勃的年轻人,不会放弃展现风采的机会,不会丢掉立志创业的梦想。青少年时代是多梦的季节,因为有梦,生活才变得多姿多彩,因为有梦,生活才变得充实自信,而梦的实现需要付出不懈的努力。【将文字统一控制在3行以内】</dd>
<dd class="pic"><a href="#"><img src="http://www.laagoo.com/Public/uploads/542e070dee858.jpg" /></dd></a>
</dl>
</div>
<!----替换图文列表内容结束---->
/***请在原css样式表中增加本部分即可***/
.pp{
padding-left:45px;
padding-right:30px;
margin-top:-20px;
}
.pp h3{
font-weight:bold;
font-size:18px;
line-height: 26px;
color:black;
}
.pp a:hover{
color:#06F;
}
.cl {
clear:both;
padding:20px 0 20px 15px;
border-bottom:1px solid #AAA;
}
.cl dt{
margin-left:22px;
float:right;
width:530px;
text-align:left;
}
.cl dd.pic{
width:356px;
height:185px;
}
.cl dd a img{
border:1px #ddd solid;
width:356px;
height:185px;
}
.cl dd a:hover img{
border:1px #06F solid;
}
.cl dd.post{
float:right;
width:530px;
line-height:20px;
text-align:left;
font-size:12px;
line-height: 26px;
}
.time{
line-height: 30px;
color:#888;
font-size:14px;
}
.page {
text-align:center;
}
.page ul li {
float: none;border:0;
}
.cl dt.ov{
text-align:right;
height:60px;
background: url(images/over.png) no-repeat right top;
}
.cl dt.on{
text-align:right;
height:60px;
background: url(images/online.png) no-repeat right top;
}
通过上面的示例我们可以看出,这个dl标签的用处还是不小的。


![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)



蚂蚁森林为我浇水吧!