有意义的元素提供了很好的基础,但是可用元素的列表并不全面。(X)HTML是作为简单的文档标记语言创建的,而不是界面语言。因此,没有用于内容区域或导航栏等的专用元素。虽然可以使用XML创建自己的元素,但是由于太复杂,这在目前还不太现实。
次优的解决方案是使用现有的元素,并且通过添加ID或类名给它们赋予额外的意义。这会在文档中添加额外的结构,并给样式提供有用的“钩子”。因此,可以建立一个简单的链接列表,并且给它分配ID mainNav,从而创建出定制的导航元素:
<ul id="mainNav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Centact</a></li>
</ul>
使用ID名标识页面上的单独元素(比如站点导航),ID必须是惟一的。ID可以用来标识持久的结构性元素,例如主导航或内容区域。ID还可以用来标识一次性元素,例如某个链接或表单元素。
在整个站点上,ID名应该应用于概念上相似的元素以避免混淆。从技术上说,如果联系人表单和联系人详细信息在不同的页面上,那么可以给它们分配同样的ID名contact。但是,如果以后需要根据每个元素的上下文环境设置它们的样式,那么就会遇到问题。所以,使用不同的ID名(比如contactForm和contactDetails)就会简单得多。
一个ID名只能应用于页面上的一个元素,而同一个类名可以应用于页面上任意数量的元素。类非常适合标识内容的类型或相似的条目。例如,假设有一个新闻页面,其中包含每条新闻的日期。不必给每个日期分配不同的ID,而是可以给所有日期分配类名date。
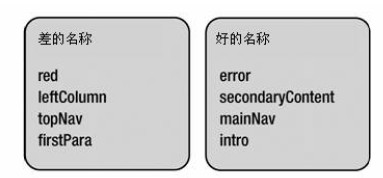
在分配ID和类名时,一定要尽可能保持名称有意义并与表现方式无关。例如,可以给导航元素分配ID rightHandNav,因为你希望它出现在右边。但是,如果以后将它的位置改到左边,那么CSS和(X)HTML就会不同步。所以,将这个元素命名为subNav或secondaryNav更合适。这种名称解释了这个元素是什么,而没有涉及如何表现它。对于类名,也是这样的。即使你希望所有错误消息以红色显示,也不要使用类名red,而应该选择更有意义的名称,比如error或feedback。
在写类名和ID名时,需要注意区分大小写。CSS大体上是不区分大小写的语言。但是,在标记中实体(比如类名和ID名)是否区分大小写取决于标记语言是否区分大小写。如果使用XHTML,那么类名和ID名是区分大小写的;如果使用常规的HTML,那么是不区分大小写的。处理这个问题最好的方式是保持一致的命名约定。所以,如果在(X)HTML类名中使用驼峰式大小写(camel case),那么在CSS中也采用这种形式。
由于类具有灵活性,它们是非常强大的。同时,它们也可能被过度使用或滥用。CSS新手常常在几乎所有东西上添加类,从而试图更精细地控制它们的样式。早期的WYSIWYG编辑器也倾向于在应用样式的每个地方都添加类。许多开发人员在使用编辑器生成的代码学习CSS时继承了这个坏习惯。这种现象称为“多类症”(classitis),在某种程度上,这和使用基于表格的布局一样糟糕,因为它在文档中添加了无意义的代码。
<h3 class="newsHead">Zeldman.com turns 10 </h3>
<p class="newsText"> Another milestone for jeffry as zeldman.com turns 10 yoday</p>
<p class="newsText"><a href="news.php" class="newsLink">More</a></p>
在前面的示例中,每个元素都通过使用一个与新闻相关的类名标识为新闻的一部分。这使新闻标题和正文可以采用与页面其他部分不同的样式。但是,不需要用这么多类来区分各个元素。可以将新闻条目放在一个部分中,并且加上类名news,从而标识整个新闻条目。然后,可以使用层叠识别新闻标题或文本。
<div class="news">
<h3>Zeldman.com turns 10 </h3>
<p> Another milestone for jeffry as zeldman.com turns 10 yoday</p>
<p><a href="news.php">More</a></p>
</div>
以这种方式删除不必要的类有助于简化代码,使页面更简洁。稍后,将讨论CSS选择器和为样式寻找目标。无论如何,这种对类名的过度依赖是不必要的。我常常只在不适合使用ID的情况下对元素应用类,而且尽可能少使用类。我创建的大多数文档常常只需要添加几个类。如果你发现自己添加了许多类,那么这很可能意味着你的(X)HTML文档的结构有问题。



![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)



蚂蚁森林为我浇水吧!