WooCommerce插件是一个比较强大购物车电子商务插件,很多外贸行业和在线商城都会选择这个插件作为得力的助手,这个插件安装后一般都会面临着比较麻烦的操作问题。
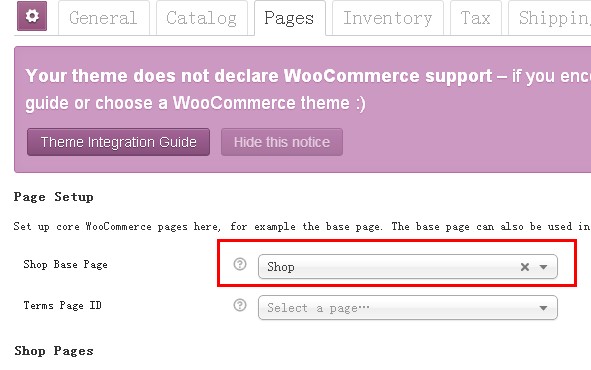
首先,是设置默认主页:

然后就是添加产品和相应的产品价格,在设置里面有很多简单易懂的选项。
还有一个比较头疼的问题就是主题不兼容的问题,当我们找到一个很漂亮的主题,却发现主题不兼容,这样带来的悲催之处可想而知。那么如何设计自己的主题能够让这个主题适合我们的WooCommerce插件呢?
在大多数情况下,大多数WordPress主题WooCommerce模板将很好地结合起来。在某些情况下,WooCommerce内容包装不符合您所选择的主题。这将体现本身WooCommerce页面上,打破布局你的侧边栏转移到不正确的位置。
这个问题可能会影响WooCommerce的店铺页面,单品页,分类页(类别和标签),因为使用自己的模板,以显示这些页面(及其WooCommerce不可能确切地知道什么标记您的主题使用)。其他“页”(购物车,结账时,帐户)不会受到影响,因为他们使用你的主题的page.php模板。
有两种方法来解决这个问题,使用hooks(先进的用户/开发),或你的主题包含所有 woocommerce_content()函数里面。
1、使用woocommerce_content()
该解决方案允许您WooCommerce分类所有类型显示在您的主题里,将用于创建一个新的模板页面。虽然容易赶上所有的解决方案,它确实有一个平局回到这个模板将被用于所有的WC分类法(产品类别等),以及后期的类型(产品档案,单品页),而不是鼓励开发人员使用的挂钩。
要设置此模板页面,请执行下列步骤:
复制page.php
复制主题的page.php文件,并将它重命名为woocommerce.php。这个文件在您的主题下:wp-content/themes/YOURTHEME/woocommerce.php。
编辑您的页面(woocommerce.php)
打开你新创建的woocommerce.php在文本编辑器。
更换循环
接下来,你需要找到循环(see The_Loop)。循环通常始于一个:
<?php if ( have_posts() ) : 通常以 <?php endif; ?> 结束。 这种变化之间的主题。一旦你找到了它,将它删除。在它的地方放: <?php woocommerce_content(); ?> 这将使它使用WooCommerce的循环,而不是page文章页的循环。保存该文件。你就大功告成了。
2、使用hooks
Hook的方法比使用woocommerce_content有更多的改动,但更灵活。这是我们开发主题时使用的方法类似。这也是我们使用的方法很好地结合起来210和11。
插入几行主题functions.php文件,首先,unhook的WooCommerce包装;
remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10); remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10); 然后挂接在自己的函数里,以适应你的主题,需要打包; 确保标记匹配你的主题。如果你不确定类或ID的使用看一看在你的主题的page.php指导。 这些方法如果都不能解决问题,只能重新开放自己的主题了。



![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)



2016年08月27日 01:39 沙发
2016年10月10日 02:52 1层
@IT起义
2014年04月22日 13:05 板凳
2014年04月22日 20:49 1层
@哿哿
2019年02月21日 15:59 1层
@哿哿