2017-02-10 16:13:21
评论
6,462次浏览
一个前端开发中经常遇到的问题就是,在界面无法进行自适应缩放的时候,我们需要将scrolling值设置为1或者auto或者yes,这样的。但是开发者会遇到一个问题,就是这个属性在电脑模拟手机浏览器核心的时候,是可以拖动的,但是真正我们用手机访问的时候,就无法拖动这个框架,造成在手机版被嵌套网页无法完全显示的问题。
当遇到这种问题的时候,可能是开发人员的失误,也比较棘手,那么这里给大家分享一种解决办法:
在iframe框架增加一层,其中样式中加入触屏识别属性。
-webkit-overflow-scrolling:touch; overflow: scroll;
如果内部嵌套是网页,则可以直接 <div style="-webkit-overflow-scrolling:touch; overflow: scroll; "> <---中间这里填框架部分---!></div>
如果遇到自己嵌套的不是网页,那么就需要通过js添加监控事件:

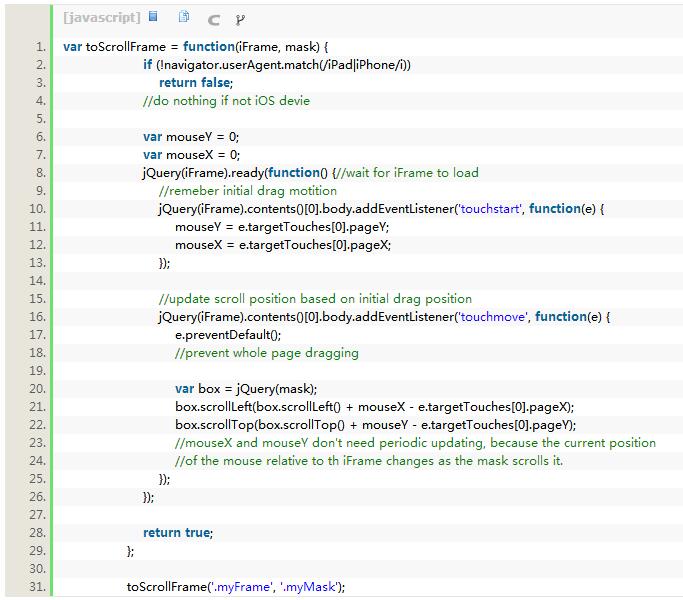
- var toScrollFrame = function(iFrame, mask) {
- if (!navigator.userAgent.match(/iPad|iPhone/i))
- return false;
- //do nothing if not iOS devie
- var mouseY = 0;
- var mouseX = 0;
- jQuery(iFrame).ready(function() {//wait for iFrame to load
- //remeber initial drag motition
- jQuery(iFrame).contents()[0].body.addEventListener('touchstart', function(e) {
- mouseY = e.targetTouches[0].pageY;
- mouseX = e.targetTouches[0].pageX;
- });
- //update scroll position based on initial drag position
- jQuery(iFrame).contents()[0].body.addEventListener('touchmove', function(e) {
- e.preventDefault();
- //prevent whole page dragging
- var box = jQuery(mask);
- box.scrollLeft(box.scrollLeft() + mouseX - e.targetTouches[0].pageX);
- box.scrollTop(box.scrollTop() + mouseY - e.targetTouches[0].pageY);
- //mouseX and mouseY don't need periodic updating, because the current position
- //of the mouse relative to th iFrame changes as the mask scrolls it.
- });
- });
- return true;
- };
- toScrollFrame('.myFrame', '.myMask');
然后在对应的div中加上 id="scrollee",这样就彻底解决了电脑可以拖动框架内的内容而手机无法拖动的问题了。



![[开发]微信小程序自带转发功能如何实现?](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2018/01/wx.jpg&w=280&h=210&zc=1)
![[前端]特效js的正确引用算法范例](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2016/08/8.jpg&w=280&h=210&zc=1)

蚂蚁森林为我浇水吧!