2018-01-11 14:28:15
评论
9,500次浏览
微信小程序在微信大力的推动下,已经像朋友圈一样成为大家的日常应用,开发者也开始研究微信小程序的开发方案。其实微信小程序开发并没有自创语言,而是在各种基础编程语言的基础上,微信通过小程序开发工具进行了整合。
大家会发现,有些小程序在点击右上角会出现转发选项,而有些却没有,开发者在开发时默认是没有这个选项的,那么微信小程序自带转发功能如何实现呢?
首先请复制下面这段代码:
wx.showShareMenu({
withShareTicket: true
})
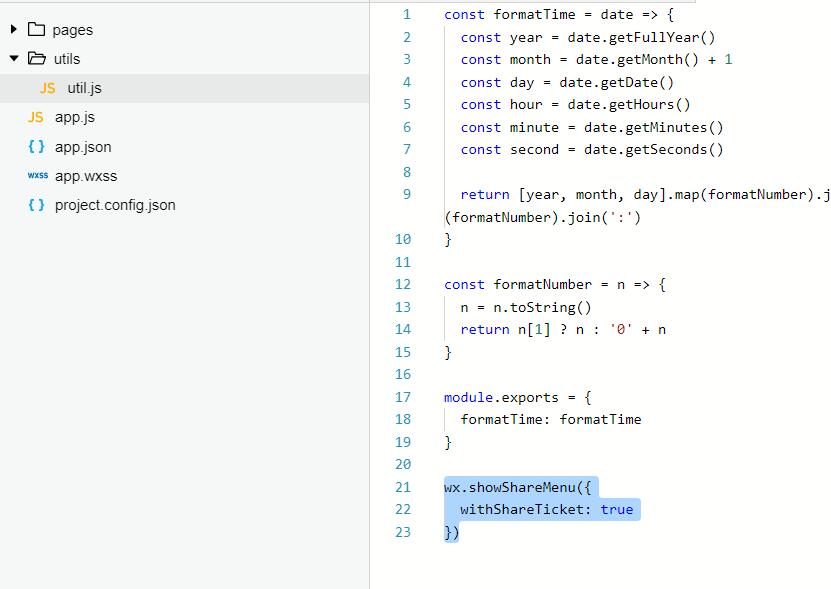
这段代码表示支持微信自带转发功能,然后将这段代码粘贴在主程序引用的js里面,建议粘贴到如下图所示位置:

粘贴之后,保存并提交编译,开发者就可以通过预览看到点击右上角的图标就可以出现转发的菜单选项,然后提交版本上传就ok了。



![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)


蚂蚁森林为我浇水吧!